混合应用-hybird操作
Hybrid 是 native 嵌套了 Web,对于 native 页面,我们可以采用原生的自动化框架 UIAutomator,而对于 Web 页面,我们可以采用 ChromeDriver,两者相结合完成自动化测试。现在流行的说法是移动端内嵌的 Web 可以称为 H5,虽然严格意义上来说 H5 不等同 Web。为了实现 H5 页面的自动化,其中 H5 页面的调试开关我们是必须要打开,否则通过 inspector 元素探测工具是定位不到页面的元素信息。
混合应用:html页面和原生控件都在app里边儿
混合应用自动化测试:web自动化+app自动化的组合。
如何识别混合应用?怎么知道当前这个页面含有html?
- 元素定位:class属性为 android.webkit.WebView 网页视图
- 开发者模式当中,打开显示布局边界 html会显示为一个整体
切换到html页面步骤
- 开启调试模式
开启调试模式。参考文章:混合app如何打开调试模式http://www.lemfix.com/topics/317 - 获取到目前的conTexts driver.contexts # 返回一个列表 ['NATIVE_APP','WEBVIEW_com.lemon.lemonban']
- 从页面的原生控件,切换到了html页面。 在启动参数当中指定了chromdriver switch_to.context('WEBVIEW_com.lemon.lemonban') context:上下文。
- 进入web自动化
驱动要跟浏览器匹配 --- 安卓系统的webview的版本
- chromedriver version和手机系统有关,默认找的chrome驱动是appium安装的时候自带的。
- 可以先执行 switch_to.context('WEBVIEW_com.lemon.lemonban')查看报错,便知道当前chrome和chromedriver版本是否匹配
- 所以当chrome和chromedriver.exe驱动版本不一致时,可以下一个与之匹配的驱动版本,放在指定目录里。
- 每次用到的安卓版本不一样自带的chrome可能也不一样,所以在desired_caps启动参数里配置"chromedriverExecutableDir": r"D:\Lemon\python项目\ChromeDrivers\chromedriver_win32_2",保持和安卓版本 chrome版本等匹配
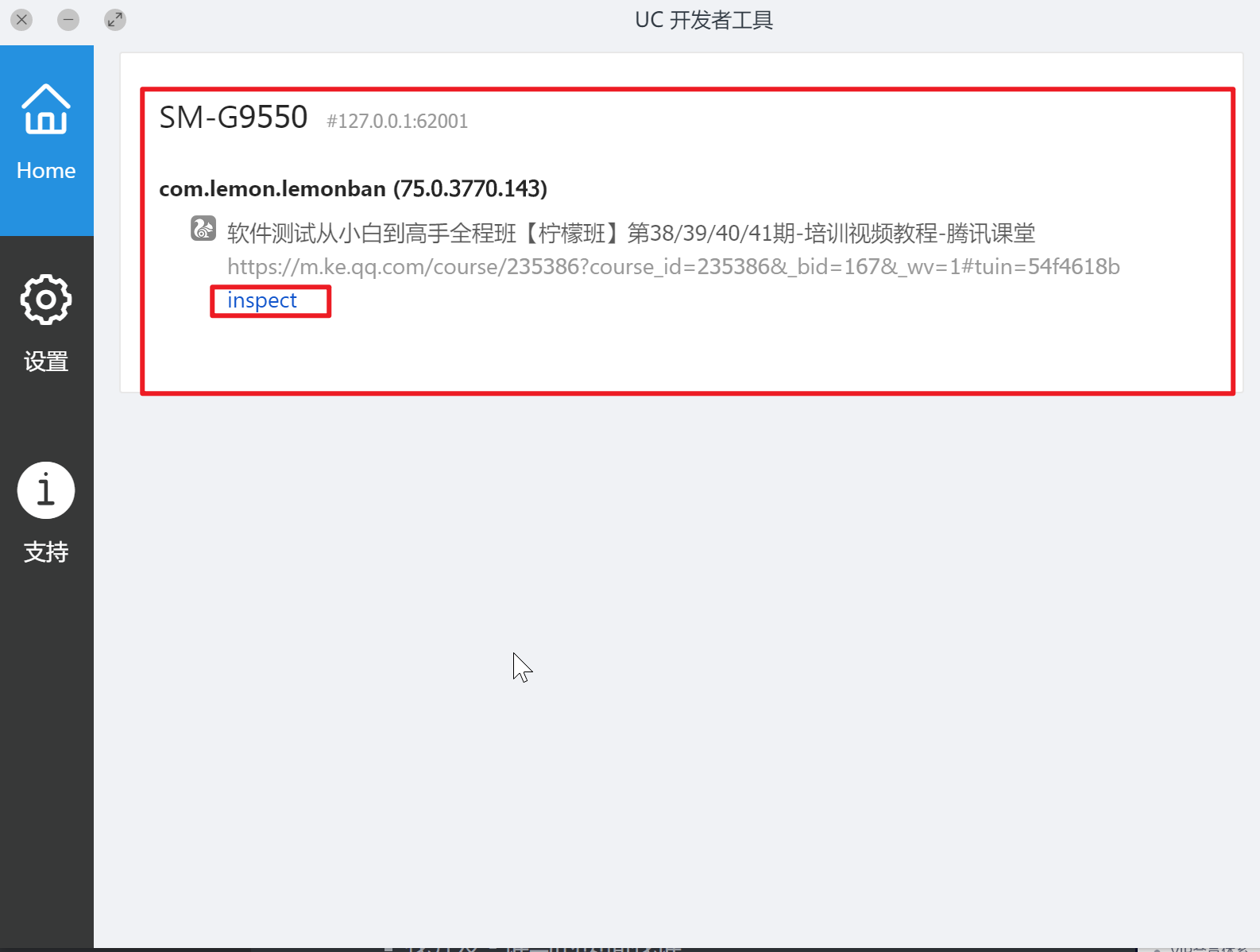
通过uc-devtool等工具定位页面html元素

- 下载uc-devtool工具 -设置里改为 本地Devtools Inspector UI资源 点击inspector 查看元素定位
- chrome://inspect/#devices 翻墙查看
- driver.page_source --- 获取当前的html,
- 找开发 - 谁写的页面找谁
代码示例:
import time
from appium.webdriver import Remote
# 表示告诉appium 服务连接哪个手机, 手机系统信息, 你要测哪个 app
# automationName 在 appium 1.14 之后,默认使用的参数就是 UiAutomator2
# TODO: 1、多加一个参数 chromedriverExecutableDir, 2、driver.switch_to.context() 3、web 定位
desired_caps = {
"platformName": "Android",
"automationName": "UiAutomator2",
"platformVersion": "7.1.2",
"deviceName": "HUAWEI",
"appPackage": "com.lemon.lemonban",
"appActivity": "com.lemon.lemonban.activity.MainActivity",
"noReset": "True",
"chromedriverExecutableDir": r"D:\Lemon\python项目\ChromeDrivers\chromedriver_win32_2", # 驱动版本根据系统版本变化。
}
driver = webdriver.Remote("http://127.0.0.1:4723/wd/hub", desired_caps)
# 快速进入登录页面
driver.find_element('xpath', '//*[@text="师资团队"]').click()
# 手机上就会进入一个 webview 网页, 但是代码还停留在 appium 环境
# 切换 appium 切换到 webview 环境
# 获取 webview 环境的名称
print(driver.contexts) # ['NATIVE_APP', 'WEBVIEW_com.lemon.lemonban']
driver.switch_to.context(driver.contexts[-1])
# 切换完成,进入了 webview 操作环境
driver.find_element('id', 'searchInput').send_keys('hello world')
time.sleep(4)
driver.quit()



评论