freeCodeCamp之通过编写小测验学习无障碍
免费学习编程的网站 freeCodeCamp(🔥) - 官方版(英文)
效果展示
代码解析
全局属性lang
属性lang是英语language的缩写,意思是语言,”en”代表英语,”zh-CN”代表中文
<html lang="en">
通常是给搜索引擎看的,搜索引擎不会去判断该站点是中文站还是英文站,所以这句话就是让搜索引擎知道,你的站点是中文站,对html页面本身不会有影响。
CSS 媒体查询 @media
@media (prefers-reduced-motion: no-preference) {
* {
scroll-behavior: smooth;
}
}
某些类型的基于运动的动画可能会给一些用户带来不适。 特别是,患有前庭功能障碍的人对某些运动触发器敏感。
@media at-rule 有一个名为 prefers-reduced-motion 的媒体功能,可以根据用户的偏好设置 CSS
这里将设置 scroll-behavior: smooth 的样式规则放在 @media 规则中,其中媒体功能 prefers-reduced-motion 具有的值为 no-preference。
no-preference表示用户没有通知系统任何首选项。
reduced表示用户已通知系统,他们更喜欢删除或者替换基于运动的动画,因为该类型动画会引发前庭功能紊乱患者的不适(类似晕车),或者一部分人就是单纯动画疲劳,也可能想要更省电
凡是需要滚动的地方都能加一句scroll-behavior:smooth;来提升用户滚动体验!
元数据:<meta> 元素
指定你的文档中字符的编码
<meta charset="UTF-8">
utf-8 是一个通用的字符集,它包含了任何人类语言中的大部分的字符。意味着该 web 页面可以显示任意的语言。
viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
属性
- width=device-width :表示宽度是设备屏幕的宽度
- initial-scale=1.0:表示初始的缩放比例
- minimum-scale=0.5:表示最小的缩放比例
- maximum-scale=2.0:表示最大的缩放比例
- user-scalable=yes:表示用户是否可以调整缩放比例
viewport 定义告诉浏览器如何呈现页面。 包括改善移动设备上的视觉可访问性,并改进 SEO(搜索引擎优化)
description
另一个关于可访问性和 SEO 的重要 meta 元素是 description 定义。 content 属性的值被搜索引擎用来提供你的页面的描述。
<meta name="description" content="freeCodeCamp Accessibility Quiz practice project" >
<title> 元素
HTML <title> 元素 定义文档的标题,显示在浏览器的标题栏或标签页上。它只应该包含文本,若是包含有标签,则它包含的任何标签都将被忽略。
<title>Accessibility Quiz</title>
<header>部分介绍
在 header 中,通过嵌套一个 img 元素、h1 元素和 nav 元素来提供有关页面的上下文。
header {
width: 100%;
height: 50px;
background-color: #1b1b32;
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}
将header创建为 flex 容器: display: flex;
完成这一步之后,容器中的直系子元素就会变为 flex 元素。所有 CSS 属性都会有一个初始值,所以 flex 容器中的所有 flex 元素都会有下列行为:
- 元素排列为一行 (flex-direction 属性的初始值是 row)。
- 元素从主轴的起始线开始。
- 元素不会在主维度方向拉伸,但是可以缩小。
- 元素被拉伸来填充交叉轴大小。
- flex-basis 属性为 auto。
- flex-wrap 属性为 nowrap。
justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴 (或者网格行轴) 的元素之间及其周围的空间。
justify-content: space-between; /* 均匀排列每个元素
align-items属性将所有直接子节点上的 align-self 值设置为一个组。align-self 属性设置项目在其包含块中在交叉轴方向上的对齐方式。
align-items: center; /* Pack items around the center */
元素在侧轴居中。如果元素在侧轴上的高度高于其容器,那么在两个方向上溢出距离相同。
MDN演示:
position: fixed
top: 0;
position:fixed 固定定位、top: 0 固定到视口的顶部
图片logo
<img id="logo" src="https://cdn.freecodecamp.org/platform/universal/fcc_primary.svg">
#logo {
width: max(100px, 18vw);
background-color: #0a0a23;
aspect-ratio: 35 / 4;
padding: 0.4rem;
}
SVG(可缩放矢量图形)的一个有用之处是它包含一个 path 属性,该属性允许在不影响图像分辨率的情况下缩放图像。
首先,将 background-color 设置为 #0a0a23,以便你能看见 logo。 然后,使用 aspect-ratio 属性将所需的长宽比设置为 35 / 4。 最后,在周围添加 0.4rem 的 padding。
img 当前是默认尺寸,这个尺寸太大。 可以使用它的 id 作为选择器来缩放图像,并将 width 设置为 max(100px, 18vw)。
注意:
max(100px, 18vw)
max属于比较函数。根据CSS规范,比较函数是关于比较多个值并取其一的操作。
18vw等于视口宽度的18%。比较100px和视口宽度的18%取其大值
aspect-ratio: 35 / 4;
aspect-ratio CSS 属性为 box 容器规定了一个期待的纵横比,这个纵横比可以用来计算自动尺寸以及为其他布局函数服务。
H1标题
<h1>HTML/CSS Quiz</h1>
h1 {
color: #f1be32;
font-size: min(5vw, 1.2em);
text-align: center;
}
导航nav
<nav>
<ul>
<li><a href="#student-info" accesskey="i">INFO</a></li>
<li><a href="#html-questions" accesskey="h">HTML</a></li>
<li><a href="#css-questions" accesskey="c">CSS</a></li>
</ul>
</nav>
nav {
width: 50%;
max-width: 300px;
height: 50px;
}
nav > ul {
display: flex;
justify-content: space-evenly;
flex-wrap: wrap;
align-items: center;
padding-inline-start: 0;
margin-block: 0;
height: 100%;
}
nav > ul > li {
color: #dfdfe2;
margin: 0 0.2rem;
padding: 0.2rem;
display: block;
}
nav > ul > li:hover {
background-color: #dfdfe2;
color: #1b1b32;
cursor: pointer;
}
li > a {
color: inherit;
text-decoration: none;
}
启用nav导航,包含三个列表项的无序列表。
注意通过创建锚点链接,用户能够快速定位到目标内容。在使用描点链接的时候最好用id因为id是不可重复的。
accesskey 全局属性 提供了为当前元素生成快捷键的方式。属性值必须包含一个可打印字符。
激活 accesskey 的操作取决于浏览器及其平台。如Google Chrome Windows + key激活
nav > ul {
display: flex;
justify-content: space-evenly;
flex-wrap: wrap;
align-items: center;
padding-inline-start: 0;
margin-block: 0;
height: 100%;
}
定位 nav 元素中的无序列表元素,并使用 Flexbox 均匀地间隔子元素。
justify-content: space-evenly;
均匀排列每个元素、 每个元素之间的间隔相等
MDN演示:
flex-wrap: wrap;
CSS 的 flex-wrap 属性指定 flex 元素单行显示还是多行显示。如果允许换行,这个属性允许你控制行的堆叠方向。
MDN演示:
align-items: center;
align-items 属性将所有直接子节点上的 align-self 值设置为一个组。align-self 属性设置项目在其包含块中在交叉轴方向上的对齐方式。
MDN演示:
MDN演示:
padding-inline-start: 0;
padding-inline-start CSS 属性定义了一个元素的逻辑起始边距,根据该元素的书写模式、方向性和文本方向,它映射为一个物理边距。
margin-block: 0;
margin-block这个CSS属性定义了一个元素的逻辑块开始和结束边距,根据元素的写入模式、方向性和文本方向映射到物理边界。
nav > ul > li {
color: #dfdfe2;
margin: 0 0.2rem;
padding: 0.2rem;
display: block;
}
注意这里将li标签设置display:block就是将元素显示为块级元素。此时
li {
display: list-item;}
属性会被替换,是为了将无序列表子元素前的点·去除。
nav > ul > li:hover {
background-color: #dfdfe2;
color: #1b1b32;
cursor: pointer;
}
:hover是在CSS中用来制作效果最常用到的一个伪类,起鼠标悬停效果
cursor: pointer;属性是在计算机中将光标呈现为指示链接的指针(一只手)
li > a {
color: inherit;
text-decoration: none;
}
inherit 关键字指定一个属性应从父元素继承它的值。
text-decoration: none; 表示的是文本没有下划线,一般用来去除a标签默认样式的下划线。
<main>部分介绍
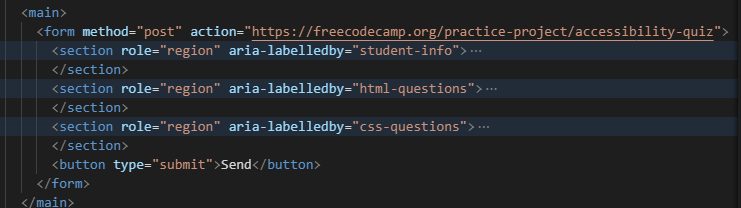
首先分析一下 <main>部分的结构: <main>部分的主体是一个form表单
表单中有3个<section> 标签定义的区域和一个提交按钮。

main的样式
main {
padding-top: 50px;
}
这里是设置 <main>部分与顶部的内边距
第一个<section>部分

<section role="region" aria-labelledby="student-info">
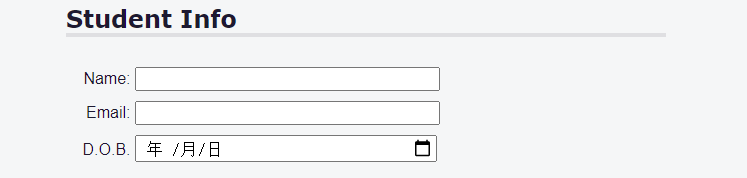
<h2 id="student-info">Student Info</h2>
<div class="info">
<label for="student-name">Name:</label>
<input type="text" name="student-name" id="student-name" />
</div>
<div class="info">
<label for="student-email">Email:</label>
<input type="email" name="student-email" id="student-email" />
</div>
<div class="info">
<label for="birth-date">D.O.B.<span class="sr-only">(Date of Birth)</span></label>
<input type="date" name="birth-date" id="birth-date" />
</div>
</section>
为了增加页面的可访问性,role 属性可用于向辅助技术指示页面上元素背后的用途。 role 属性是 Web Accessibility Initiative (WAI,Web 可访问性倡议)的一部分,并接受预设值。
每个 region role 都需要一个可见标签,该标签应由 aria-labelledby 属性引用。
aria-labelledby 更准确的用法应该是标记弹窗层的父级元素,用于阅读器,告诉残障人士:这个元素是一个功能的合集,
section {
width: 80%;
margin: 0 auto 10px auto;
max-width: 600px;
}
section选择器的css部分限制了其宽度以及上下的外边距和居中布局。
h1,
h2 {
font-family: Verdana, Tahoma;
}
h2 {
border-bottom: 4px solid #dfdfe2;
margin-top: 0px;
padding-top: 60px;
}
将 h1 和 h2 元素的字体更改为 Verdana,并使用 sans-serif 系列中的另一种网络安全字体作为后备
给h2元素添加下边框线以使各部分区分开来。
.info {
padding: 10px 0 0 5px;
}
input {
font-size: 16px;
}
.info label, .info input {
display: inline-block;
}
.info input {
width: 50%;
text-align: left;
}
.info label {
width: 10%;
min-width: 55px;
text-align: right;
}
要使 input 框彼此对齐,需要将所有 .info 元素内 input 和 label 元素的 display 属性设置为 inline-block。
注意:
<label for="birth-date">D.O.B.<span class="sr-only">(Date of Birth)</span></label>
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border: 0;
}
将.sr-only 文本隐藏,有一种常见的模式可以在视觉上隐藏文本以供屏幕阅读器阅读。
position: absolute;
absolute绝对定位
元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
clip: rect(0, 0, 0, 0);
全部剪裁
clip 属性只适用于 position:absolute 的元素。已弃用,clip-path是较新的替代品
white-space: nowrap;
文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。
第二个<section>部分

p {
margin-top: 5px;
padding-left: 15px;
font-size: 20px;
}
p::before {
content: "Question #";
}
为了防止不必要的重复,针对 p 元素的 before 伪元素,给它 一个值为 “Question #” 的 content 属性。
.question {
border: none;
padding-bottom: 0;
}
.answers-list {
list-style: none;
padding: 0;
}
这里将注意在开发过程中查看 fieldset 元素周围的默认边框很有用。 但是,它可能不是你想要的样式。
移除 .question 元素的边框和底部填充。
删除 .answers-list 列表项的默认样式,并删除无序列表 padding。
<button type="submit">Send</button>
button {
display: block;
margin: 40px auto;
width: 40%;
padding: 15px;
font-size: 23px;
background: #d0d0d5;
border: 3px solid #3b3b4f;
}
这里注意button是一个行内块级元素display:inline-block;
想要将其居中:
display: block;
margin: 40px auto;
<footer>部分介绍
footer {
background-color: #2a2a40;
display: flex;
justify-content: center;
}
footer,
footer a {
color: #dfdfe2;
}
address {
text-align: center;
padding: 0.3em;
}
页脚设置使用flex使页脚容器居中布局、并将 address 元素中的所有文本水平居中。




评论