freeCodeCamp之 学习排版
免费学习编程的网站 freeCodeCamp(🔥) - 官方版(英文)
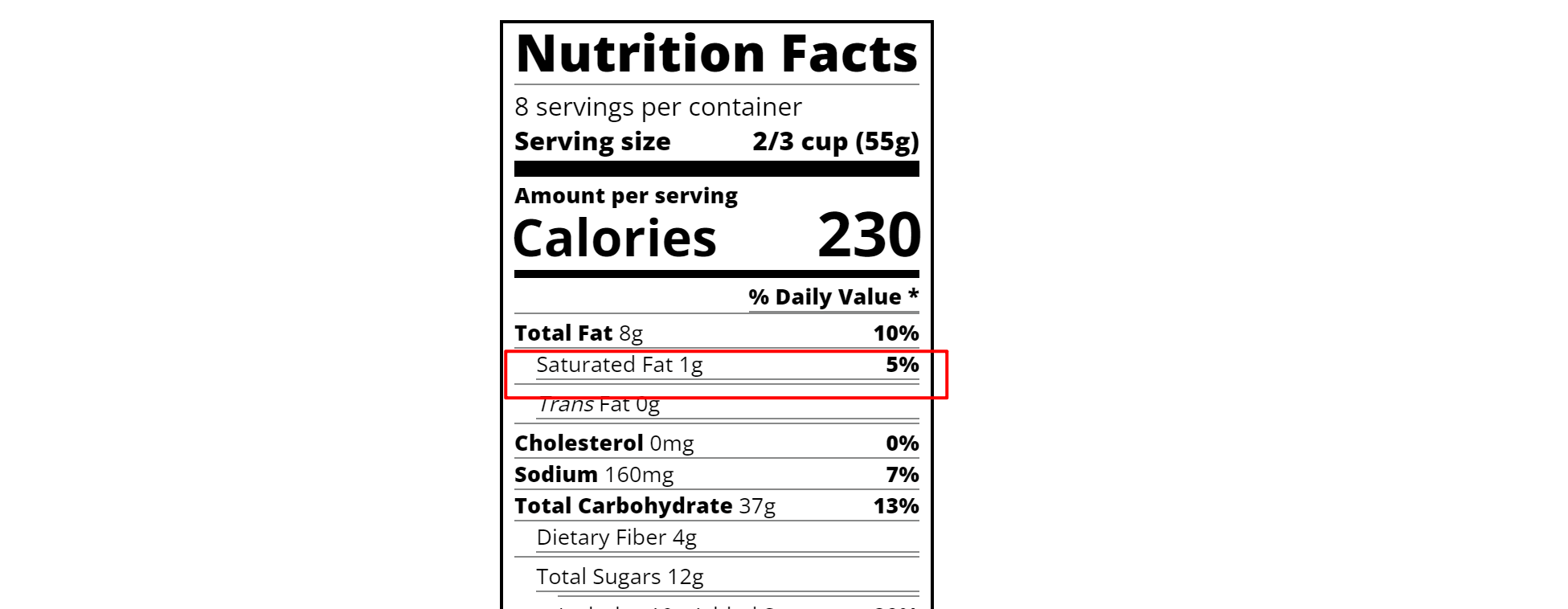
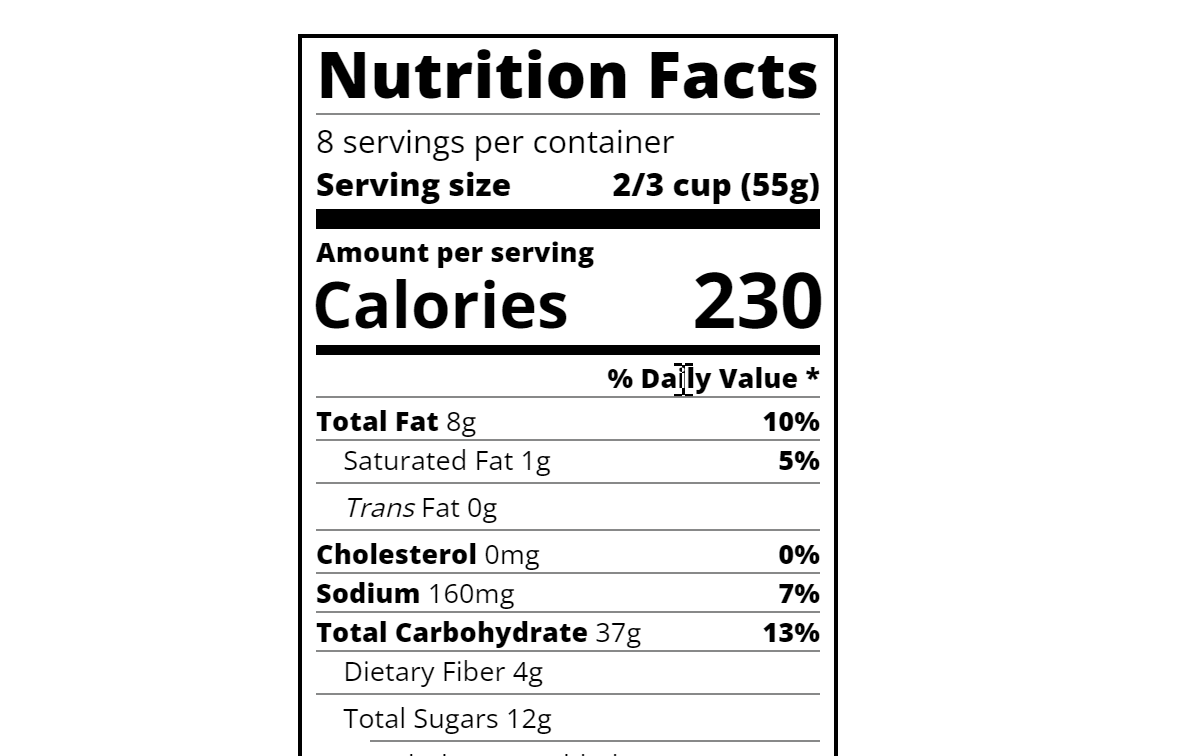
效果展示
代码解析
使用谷歌字体库
<head>
<meta charset="UTF-8">
<title>Nutrition Label</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700,800" rel="stylesheet">
<link href="./styles.css" rel="stylesheet">
</head>
在 head 元素中,添加一个 link 元素,其中 rel 属性设置为 stylesheet,href 属性设置为 https://fonts.googleapis.com/css?family=Open+Sans:400,700,800。
这将导入 Open Sans 字体系列,字体粗细值为 400、700 和 800。
body {
font-family: 'Open Sans', sans-serif;
}
创建一个 body 选择器,并将 font-family 设置为 Open Sans,以 sans-serif 为备用字体。
请记住,名称中带有空格的字体必须用 CSS 引号括起来。
在html根标签上设置字体大小
html {
font-size: 16px;
}
box-sizing的用法
.label {
border: 2px solid black;
width: 270px;
margin: 20px auto;
padding: 0 7px;
}
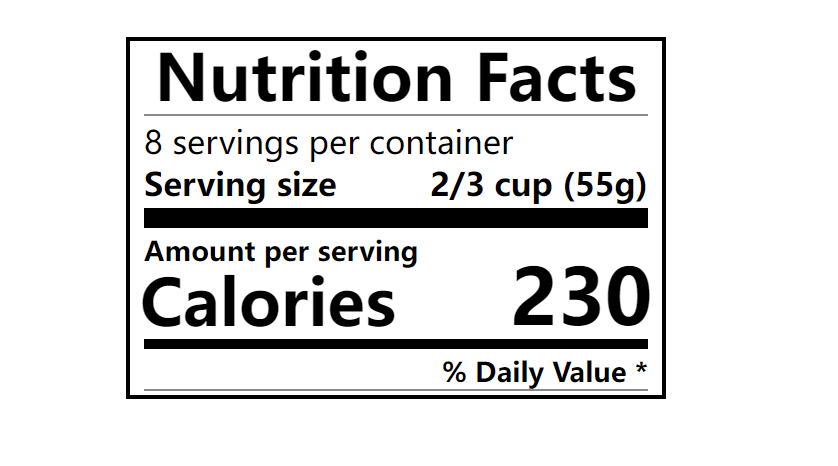
这里为label容器设置一个边框并使其居中放置
如果使用浏览器的开发人员工具检查.label元素,你可能会注意到它实际上是 288 像素宽而不是 270 像素。 这是因为默认情况下,浏览器在确定元素大小时会包含边框和内边距。所以要解决这个问题,创建一个 * 选择器并给它一个 border-box 的 box-sizing属性来重置盒子模型。
* {
box-sizing: border-box;
}
通过css重新更改原生标签的样式
header h1 {
text-align: center;
margin: -4px 0;
letter-spacing: 0.15px
}
h1、h2 和类似标签的使用决定了 HTML 的语义结构。 但是,你可以调整这些元素的 CSS 来控制视觉流和层次结构。
比如:给 h1 选择器一个 center 的 text-align 属性。
微调 h1 的位置,将上下边距设为 -4px,左右边距设为 0。
letter-spacing 属性可用于调整元素中文本的每个字符之间的间距。
p {
margin: 0;
}
如:创建一个 p 选择器并删除所有边距。
清除浮动的用法
.divider {
border-bottom: 1px solid #888989;
margin: 2px 0;
clear: right;
}
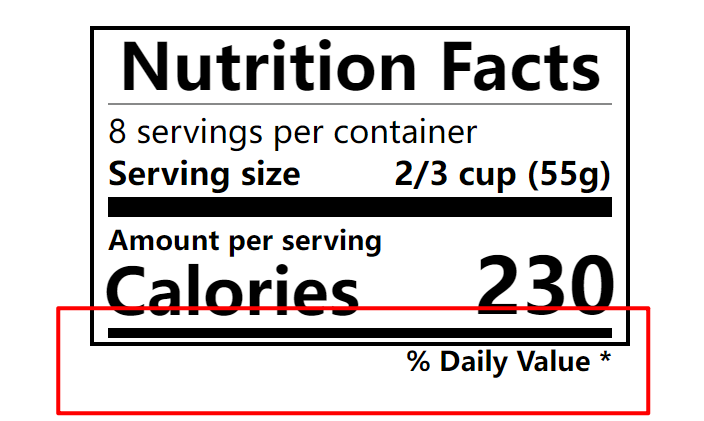
这里要注意的是 clear: right;
在.right选择器中有一个
.right {
float: right;
}
float:right 意思就是给这个图层添加一个浮动,而且这个图层将浮在右边,但是float 样式导致下面的 p 元素位于标签边框之外

所以给 .divider 选择器一个 clear 属性设置为 right。 这将清除 float 属性,将分隔线和任何后续内容推到 float 文本下方。

clear语法:
clear : none | left | right | both
取值理解:
- none : 默认值。
- left : 左侧抗浮动
- right : 右侧抗浮动
- both : 两侧抗浮动
overflow的用法
.calories-info h1 {
margin: -5px -2px;
overflow: hidden;
}

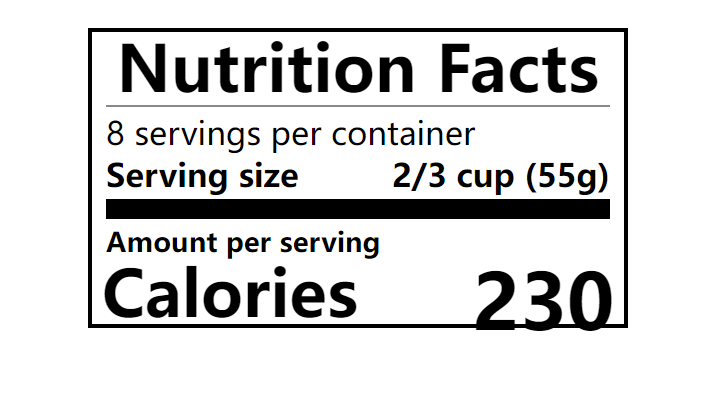
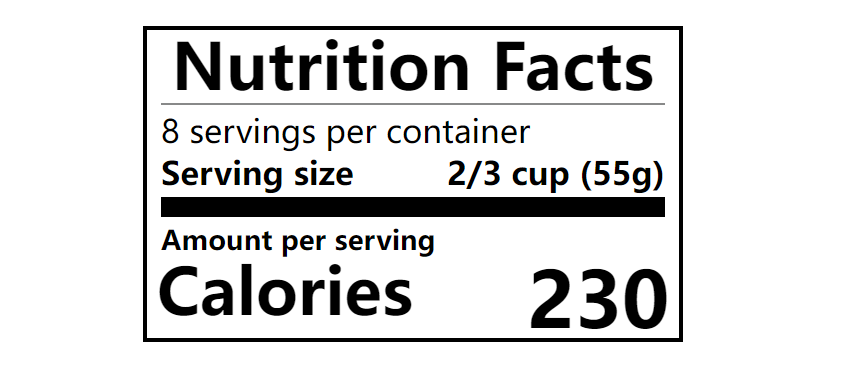
如:数字 230 的较大字体导致其溢出。 将 .calories-info h1 的 overflow 属性设置为 hidden 以避免这种情况。

否定伪类选择器:not()
.daily-value p:not(.no-divider) {
border-bottom: 1px solid #888989;
}
它是一个函数式伪类选择器,它可以将一个简单选择器(如下所示)作为参数,然后匹配一个或多个不由参数表示的元素。
添加伪类选择器前后






评论